丁寧なコーディングに最適なPerfect Pixelがおすすめ
Perfect Pixelとは
ピクセルパーフェクトは、デザイン原稿とウェブページがピクセル単位で完全に一致することを目指す手法です。しかし、多種多様なブラウザやデバイスの存在により、その完全な実現は現代では困難となっています。
この問題を解決するための一つの方法として、ChromeやFirefoxのブラウザ拡張機能を活用することがあります。特に「PerfectPixel」は、ブラウザ上で画像を半透明に表示し、それをウェブページのデザインに重ねることができます。これにより、デザイン画像に従ってコーディングを行うことで、高い再現性を持つピクセルパーフェクトなコーディングを可能にします。
経験豊富なコーダーならば、デザイン原稿との微妙なズレを感じ取り、修正することができますが、「PerfectPixel」を使用することで、そのプロセスをより効率的に行うことができます。これにより、ピクセルパーフェクトはコーディング作業の大きな支えとなります。
PerfectPixelのインストール
まず、以下のページから拡張機能をダウンロードします。

その後、chrome://extensionsに移動して拡張機能のリストを表示し、「詳細」を選択します。

次に、指示された設定を有効にします。

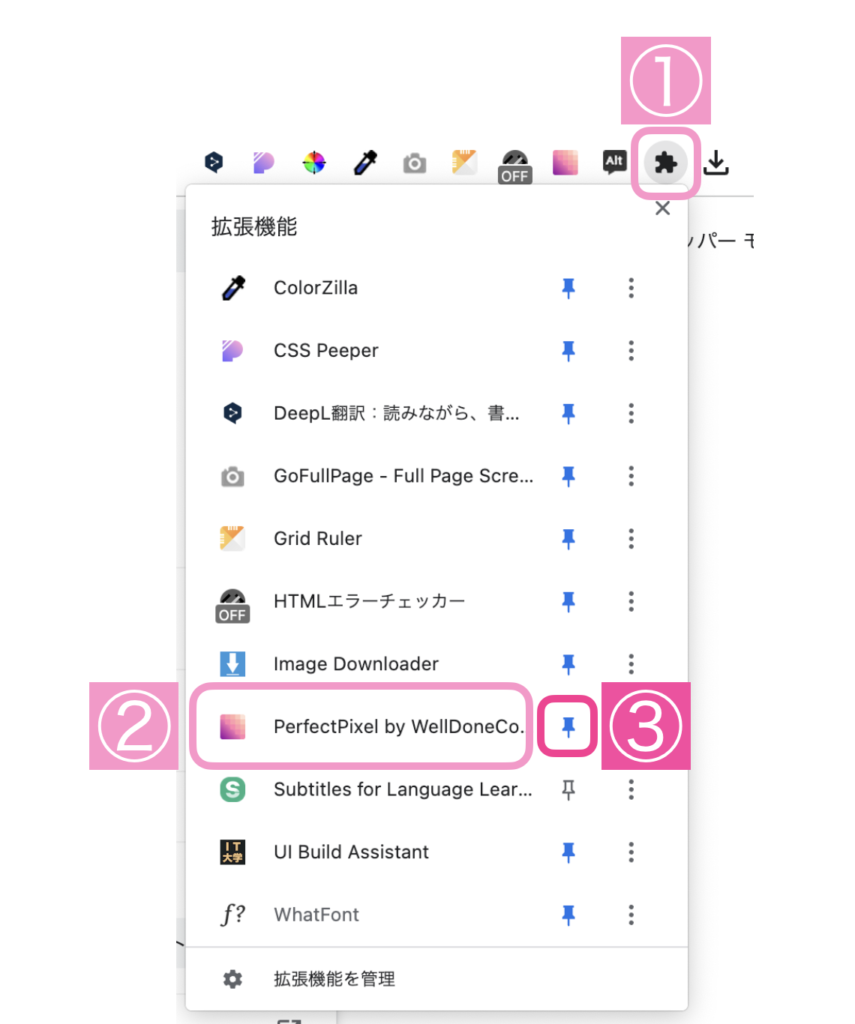
最終的に、Chromeの拡張機能である「PerfectPixel」のピンを有効にすると、ツールバーに「PerfectPixel」が常時表示されます。

これで設定が完了し、使用する準備が整いました。
Perfect pixelの使い方
①重ね合わせるためのデザイン画像を書き出す
Figmaを使っているなら、全体を2倍の大きさで出力します。
Macを使っているなら、「2X」で出力します。
下の画面はFigmaの出力画面の例です。

XDの場合は、「ファイル→書き出し→選択したオブジェクト」を選択します。

同様に2xで書き出します。

②書き出したデザインカンプjpegファイルをドラッグ&ドロップする
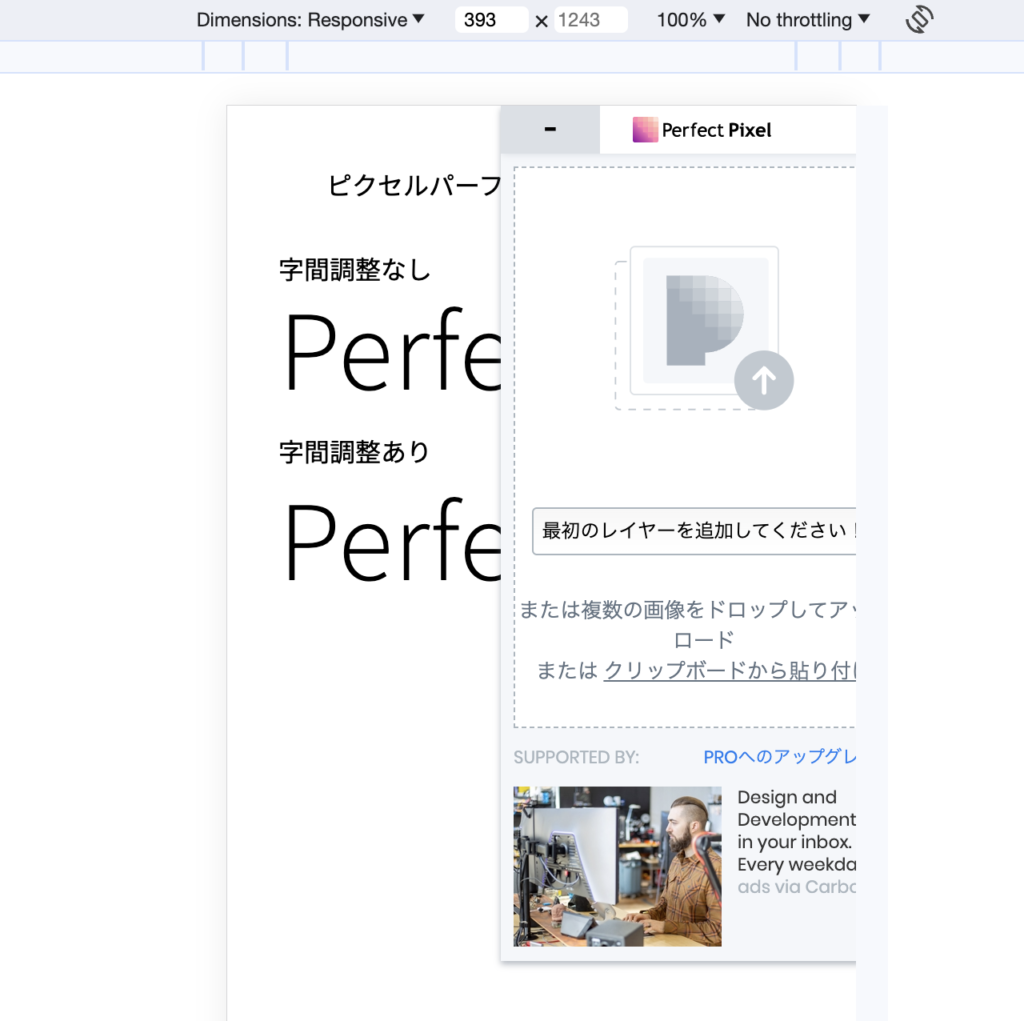
「PerfectPixel」アイコンをクリックします。
下記画面の「最初のレイヤーを追加してください」のところに、デザインカンプから書き出したjpegファイルをドラッグ&ドロップします。

③鍵マークを押してオンにし、倍率が0.5で透明度が50%になっていることを確認する

そうすると、デザインとブラウザの表示が一緒になり、違いが見えるようになります。

Perfect pixelなコーディングのコツ
デザイナーは文字間隔に細かく、一つの文でも一文字ずつ間隔を変えることがよくあります。

例えば、文字間隔を調整しない場合、「letter-spacing: 0.5px」で完璧なピクセルを達成できますが、一文字ずつ間隔を調整する場合、一度に調整することはできません。
解決策としては、次の2つがあります。
①テキストを画像として読み込む:これは最も簡単な方法ですが、SEOに影響を与える可能性があるため、避けるべきです。
②文字をspanタグで分ける:これはかなり手間がかかる方法です。もし、このレベルで完璧なピクセルを求められる場合、追加料金を請求することを検討してください。
下記のように、spanタグで一文字ずつ分け、それぞれにCSSのletter-spacingを使って文字間隔を調整します。